Sending Firebase Cloud Messaging (FCM) notifications using the API in Postman involves a few steps. FCM allows you to send push notifications to Android, iOS, and web applications. Here’s a basic guide on how to do this using Postman:
- Setup your Firebase Project
- Enable cloud messaging service
- Set Request Method and URL
- Add Headers
- Set Request Body
- Send the Request
- Make sure you have a Firebase project and have added your app to it. You’ll need the Firebase Server Key for authentication in the API request. You can find this key in your Firebase project settings under “Cloud Messaging.”
2. Create a Postman Request:
- Open Postman and create a new request



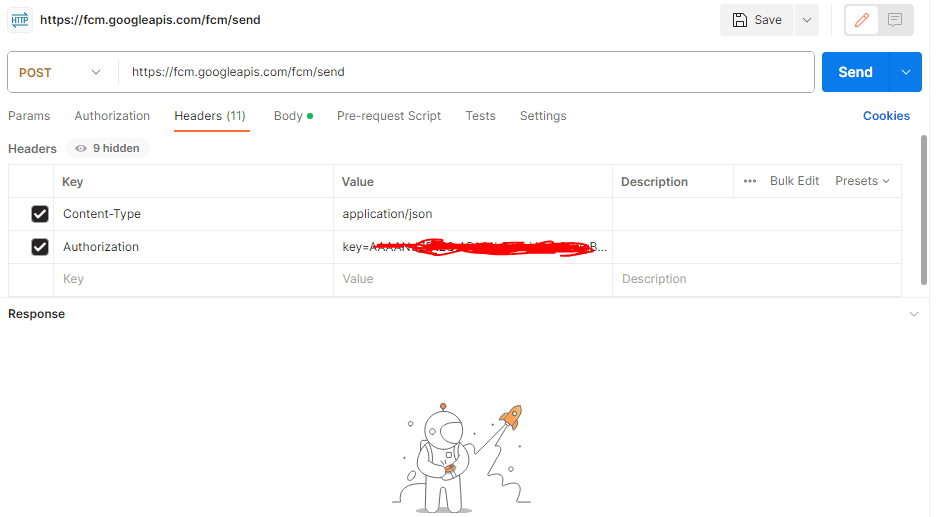
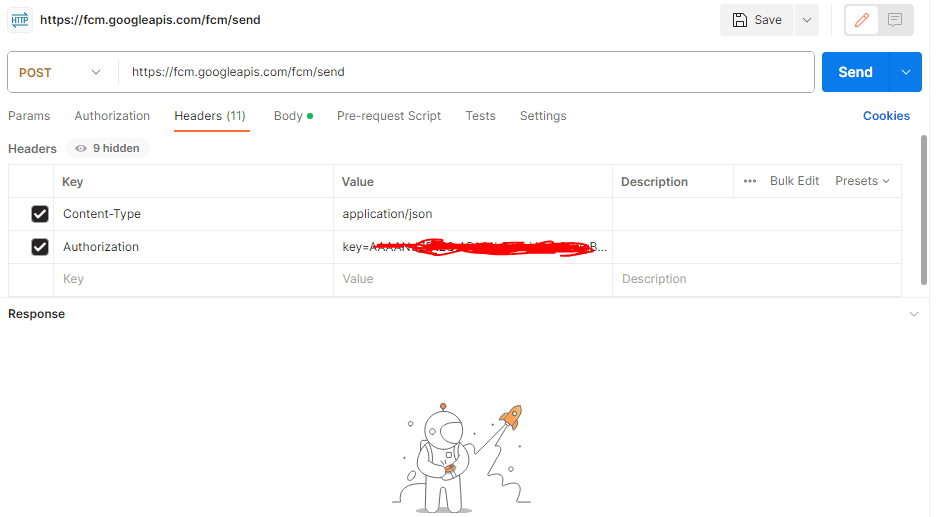
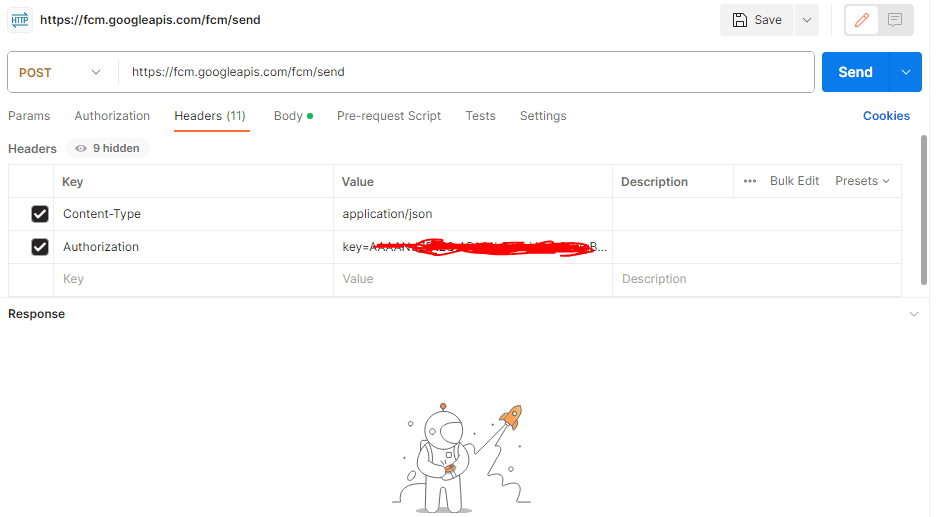
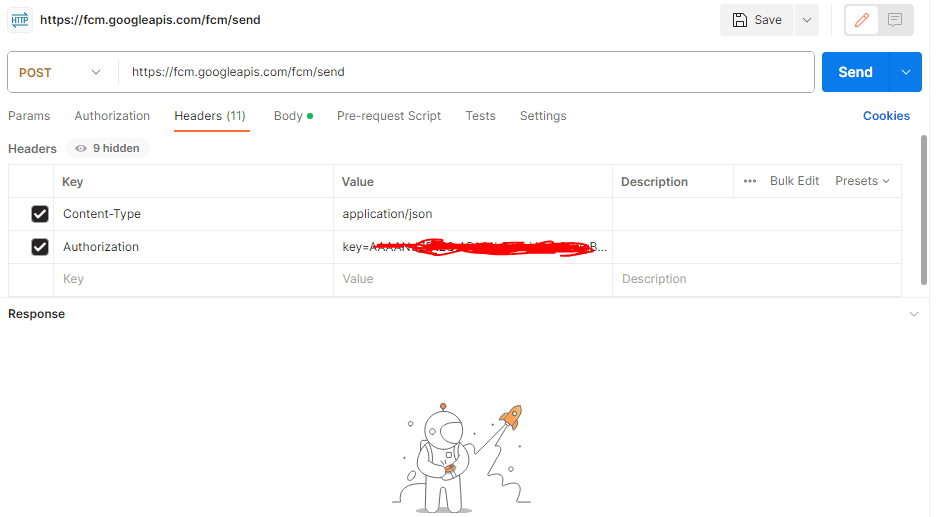
3. Set Request Method and URL:
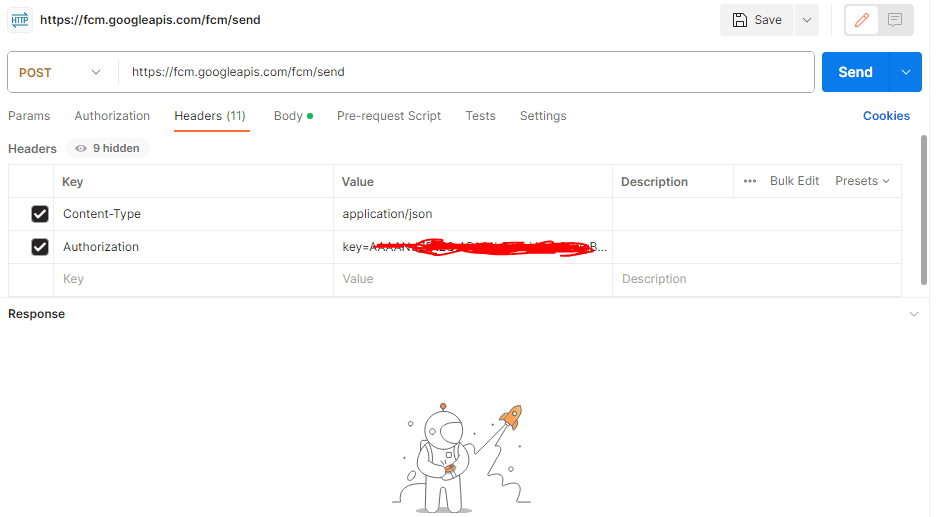
- Set the request method to POST.
- The URL should be: https://fcm.googleapis.com/fcm/send.
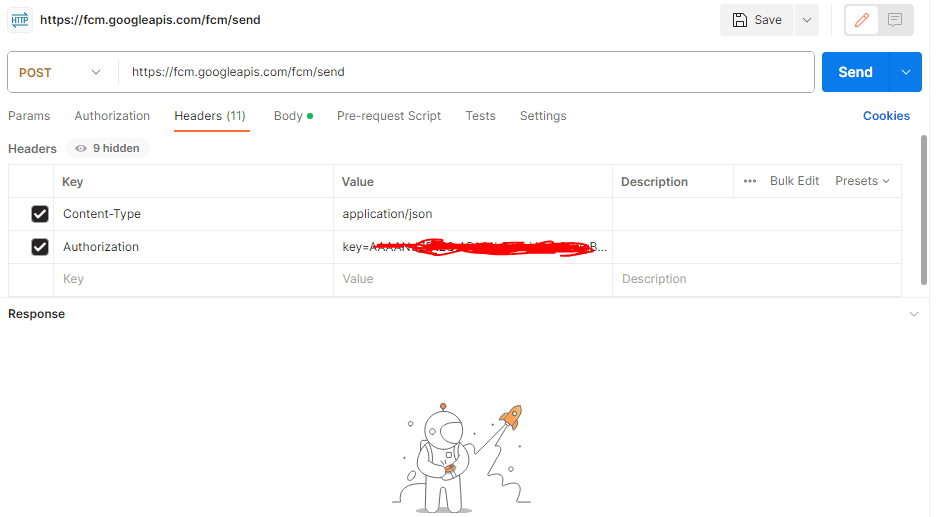
4. Add Headers:
- Add the following headers:
Authorization: Set this to “key=YOUR_FIREBASE_SERVER_KEY”.Content-Type: Set this to “application/json”.



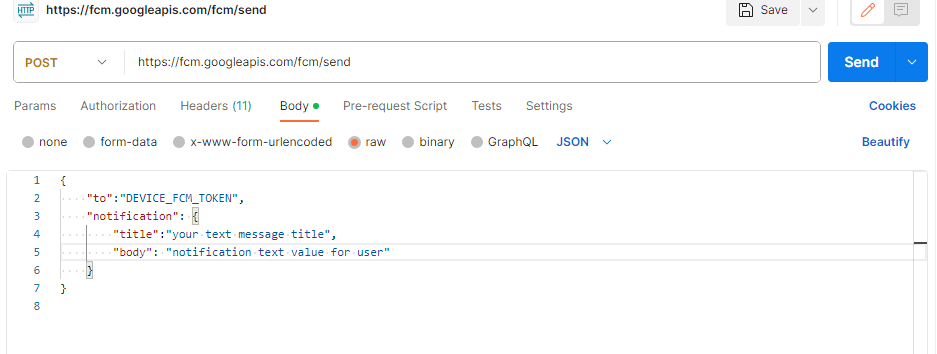
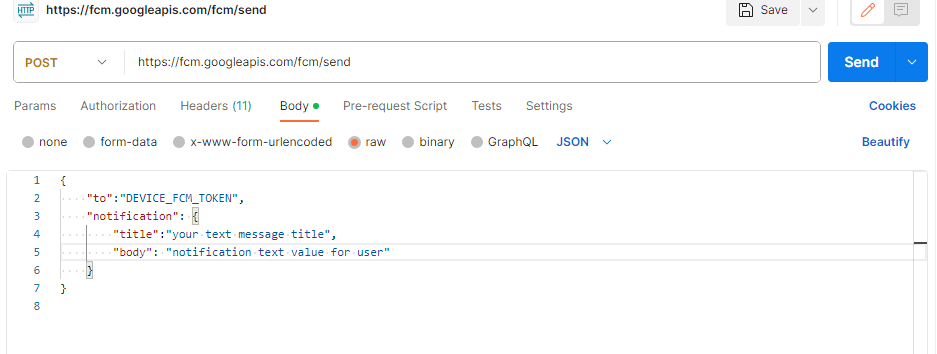
5 . Set Request Body:
- In the request body, provide the notification payload in JSON format. Here’s a basic example:
- Replace DEVICE_FCM_TOKEN with the FCM token of the device you want to send the notification to. You can obtain this token when the app registers with FCM on the client side.


6.Send the Request:
-
- Click the “Send” button in Postman to send the notification request to Firebase.
YOUR_FIREBASE_SERVER_KEY and DEVICE_FCM_TOKEN with actual values.
Please note that FCM supports more advanced features like sending data payloads, specifying custom notification icons, handling different platforms (Android, iOS, web), and targeting multiple devices. You can refer to the FCM documentation for more details on advanced usage.
Additionally, ensure that your Firebase project settings allow sending notifications, and that your app is correctly integrated with the FCM SDK on the client side to handle received notifications.